รหัสนักศึกษา : 5211302434 หมู่เรียน ศศบ 521(4)/13A
กลุ่มเรียน :102 วันอังคาร 13.00น.
วิชา: Animation Design รหัสวิชา ARTI3322
Blogger : http://arnon-arti3322.blogspot.com/
E-mail : arnontongrod@gmail.com
ขั้นตอนการทำ Wordpress themes Desing

ขั้นตอนที่ 1
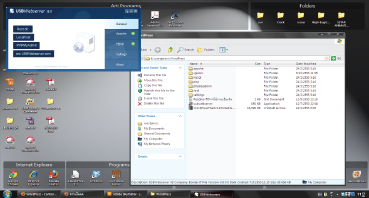
ให้ เราเปิดโปรแกมใน แฟรสไดร์ขั้นมาคือ WordPressThai3.3.1Portable-Academy-Versionเพื่อจะทำการเขาระบบ หลังจากนั้น เขาไปคลิกที่ usbwebserver เพื่อจะทำการ เขาระบบ localhost เพื่อเข้าสู่หน้าระบบ
เมื่อเขาสู่localhostจะปรากฎหน้า wabนี้ขึ้นมา ให้คลิกที่ http://localhost:8080/wordpressthaiedition/เพื่อเขาสู่ระบบ admine
เมื่อคลิกเขามาแล้วจะปรากฎหน้านี้เพื่อทำการเขา admin เพื่อเขาไปทำการแก้ไขและทำการ เปลี่ยthemes และอัปเดชข้อมูลต่างๆ
ขั้นตอนต่อมาเราจะทำการ Downlond wobthemes ที่จะนำมาใช้ในการออกแบบหรือ เราจะเลืกใช้ตะว themesที่มีอยู่ก็ได้
เมื่อเราเลือก themes เรียบร้อยแล้ว ให้เราDownlond มาไว้ในเครื่อง ในที่นี้เราใช้
Wob www.freewptheme.net และ www.wordpress.org หลังจากที่ ได้ไฟล์ที่เป็นไฟล์ Zip ,แล้วให้ทำการแตกไฟล์
แล้ว ลากโฟนเดอร์ เขาไปไว้ใน root -wordpressthaiedition-wp-content-themes เมื่อเรา ลากโฟรเดอร์ที่เรา ไปไว้ในโฟนเดอร์root -wordpressthaiedition
-wp-content-themes เรียบร้อยแล้วเมื่อเราเขาไปดูในระบบ admin จะปรากฎหน้านี้ขึ้นมา
เมื่อเราได้ themes มาแล้วให้เราคลิกเลือก theme ที่เรา downlond มาเพื่อใช้งาน
ขั้น ตอนต่อไปจะเป็นการปลับแต่ wab themes Design ขั้นแรกเราจะทำการเปลี่ยนพื้นหลังของwab themes Design ครับโดยเราจะทำภาพพื้นหลังด้วย โปรแกม Adobe Phptoshop CS3
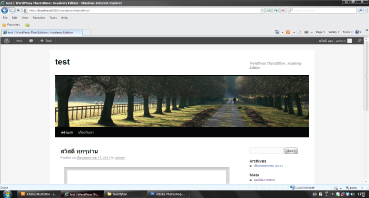
นี้คือหน้า wabthemes ที่เราเลือกมาเพื่อที่จะใช้ในการทำ Design wabthemes
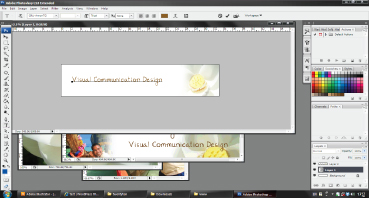
เราจะเขาสู่ขั้นต้อนการ ทำพื้นหลังด้วยโปรแกมAdobe Phptoshop CS3
ภาพขั้นตอนการ การทำ ไื้นหลัง ของ Wordpress ขนาดความกว้าของ wordpress
1366 pix x 768 pix เมื่อเราทำการพื้นหลังและsaveเป็นไฟล์ JPG ที่ความละเอียด 72pix เมื่อเราทำการ บรรทึกเรียบร้อยแล้ว ขั้นตอนต่อมาเราจะทำการใส่พื้นหลัง ของWordpress ขั้นตอนการใส่พื้นหลังนั้นสามารถทำได้สองวิธี คือวิธีที่ 1 คือการแทนที่เขาไปในโฟนเดอร์ ของ themes root -wordpressthaiedition-
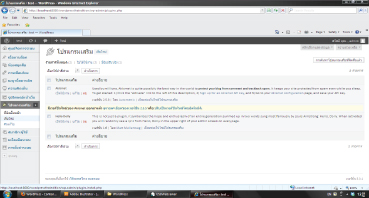
wp-content-themes -twentyten-imagesพื้นหลักก้จะเปลี่ยน และขั้นตอนที่ 2 ให้เราเขาไปเปลี่ยนใน wordpress ได้เลย โดยการเขาไปที่ การออกแบบกราฟฟิก-สีพื้นหลัง และเมื่อเลือกไฟล์และอัปโหลขั้นมาแล้วโปรแกมจะให้เราตั้งค่าของพื้นหลัง
หลังจากนั้นเราจะมาทำส่วนหัวของ wordpress
ส่วน หัวของ Wordpress นั้น จะมีขนาด 940pix x 198 pix เราจะทำส่วนหัวนี้Adobe Phptoshop CS3 ในส่วนหัวนี้เราจะใส่รายละเอียดของ theme ด้วยเช่นเดียวกันกับพื้นหลัง เมื่อเรา ทำส่วนหัวเรียบร้อยแล้ว เราจะทำการนำขึ้น wordpress เราด้วย 2 วิธีเช่นกัน ขั้นตอนการใส่พื้นหลังนั้นสามารถทำได้สองวิธี คือวิธีที่ 1 คือการแทนที่เขาไปในโฟนเดอร์ ของ themes root -wordpressthaiedition-
wp-content-themes -twentyten-images-handder ส่วนหัวก็จะปรากฎขั้นมา และขั้นตอนที่ 2 ให้เราเขาไปเปลี่ยนใน wordpress ได้เลย โดยเขา ไปที่การออกแบบกราฟฟิก-ปรับแต่งรูปแบบส่วนหัว ส่วนหัวดังภาพด้านล่าง

นี้ คือส่วนหัว ของ wordpress design ที่เสร็จสมบูรณ์แล้ว ขั้นตอนต่อมาเมื่อเราได้ พื้นหลัง และส่วนห้วแล้วเรา จะมาทำการ ติดตั้ง สไลด์กันต่อครับ
ขั้นตอนที่ 1 ให้เราไป Downlond Progame ที่ใช้ทำสไล์มาครับ ในที่นี้ก็มีโปรแกมอญุ่หลายตัวครับ ตามแต่เราเราจะเลืกใช้
เช่น V-slide และ SlideDeck,smood-slide ในที่นี้เราเลืกใช้โปรแกม SlideDeckที่เป็นสไล์ในตัว Blog ที่เขียนบทความพร้อม มี code ที่สะดวกในการติดตั้ง
ขั้นตอนที่ 1 ให้เราทำการ Downlond ProgameSlideDeck มาได้เลยครับ เมื่อ Downlond Progame ไม่ต้องแตกไฟล์ออกครับ ให้เราทำการติดตั้ง บน wordpress ได้เลย โดยเขาไปที
กลุ่มเรียน :102 วันอังคาร 13.00น.
วิชา: Animation Design รหัสวิชา ARTI3322
Blogger : http://arnon-arti3322.blogspot.com/
E-mail : arnontongrod@gmail.com
ขั้นตอนการทำ Wordpress themes Desing
ขั้นตอนที่ 1
ให้ เราเปิดโปรแกมใน แฟรสไดร์ขั้นมาคือ WordPressThai3.3.1Portable-Academy-Versionเพื่อจะทำการเขาระบบ หลังจากนั้น เขาไปคลิกที่ usbwebserver เพื่อจะทำการ เขาระบบ localhost เพื่อเข้าสู่หน้าระบบ
เมื่อเขาสู่localhostจะปรากฎหน้า wabนี้ขึ้นมา ให้คลิกที่ http://localhost:8080/wordpressthaiedition/เพื่อเขาสู่ระบบ admine
เมื่อคลิกเขามาแล้วจะปรากฎหน้านี้เพื่อทำการเขา admin เพื่อเขาไปทำการแก้ไขและทำการ เปลี่ยthemes และอัปเดชข้อมูลต่างๆ
ขั้นตอนต่อมาเราจะทำการ Downlond wobthemes ที่จะนำมาใช้ในการออกแบบหรือ เราจะเลืกใช้ตะว themesที่มีอยู่ก็ได้
เมื่อเราเลือก themes เรียบร้อยแล้ว ให้เราDownlond มาไว้ในเครื่อง ในที่นี้เราใช้
Wob www.freewptheme.net และ www.wordpress.org หลังจากที่ ได้ไฟล์ที่เป็นไฟล์ Zip ,แล้วให้ทำการแตกไฟล์
แล้ว ลากโฟนเดอร์ เขาไปไว้ใน root -wordpressthaiedition-wp-content-themes เมื่อเรา ลากโฟรเดอร์ที่เรา ไปไว้ในโฟนเดอร์root -wordpressthaiedition
-wp-content-themes เรียบร้อยแล้วเมื่อเราเขาไปดูในระบบ admin จะปรากฎหน้านี้ขึ้นมา
เมื่อเราได้ themes มาแล้วให้เราคลิกเลือก theme ที่เรา downlond มาเพื่อใช้งาน
ขั้น ตอนต่อไปจะเป็นการปลับแต่ wab themes Design ขั้นแรกเราจะทำการเปลี่ยนพื้นหลังของwab themes Design ครับโดยเราจะทำภาพพื้นหลังด้วย โปรแกม Adobe Phptoshop CS3
นี้คือหน้า wabthemes ที่เราเลือกมาเพื่อที่จะใช้ในการทำ Design wabthemes
เราจะเขาสู่ขั้นต้อนการ ทำพื้นหลังด้วยโปรแกมAdobe Phptoshop CS3
ภาพขั้นตอนการ การทำ ไื้นหลัง ของ Wordpress ขนาดความกว้าของ wordpress
1366 pix x 768 pix เมื่อเราทำการพื้นหลังและsaveเป็นไฟล์ JPG ที่ความละเอียด 72pix เมื่อเราทำการ บรรทึกเรียบร้อยแล้ว ขั้นตอนต่อมาเราจะทำการใส่พื้นหลัง ของWordpress ขั้นตอนการใส่พื้นหลังนั้นสามารถทำได้สองวิธี คือวิธีที่ 1 คือการแทนที่เขาไปในโฟนเดอร์ ของ themes root -wordpressthaiedition-
wp-content-themes -twentyten-imagesพื้นหลักก้จะเปลี่ยน และขั้นตอนที่ 2 ให้เราเขาไปเปลี่ยนใน wordpress ได้เลย โดยการเขาไปที่ การออกแบบกราฟฟิก-สีพื้นหลัง และเมื่อเลือกไฟล์และอัปโหลขั้นมาแล้วโปรแกมจะให้เราตั้งค่าของพื้นหลัง
หลังจากนั้นเราจะมาทำส่วนหัวของ wordpress
ส่วน หัวของ Wordpress นั้น จะมีขนาด 940pix x 198 pix เราจะทำส่วนหัวนี้Adobe Phptoshop CS3 ในส่วนหัวนี้เราจะใส่รายละเอียดของ theme ด้วยเช่นเดียวกันกับพื้นหลัง เมื่อเรา ทำส่วนหัวเรียบร้อยแล้ว เราจะทำการนำขึ้น wordpress เราด้วย 2 วิธีเช่นกัน ขั้นตอนการใส่พื้นหลังนั้นสามารถทำได้สองวิธี คือวิธีที่ 1 คือการแทนที่เขาไปในโฟนเดอร์ ของ themes root -wordpressthaiedition-
wp-content-themes -twentyten-images-handder ส่วนหัวก็จะปรากฎขั้นมา และขั้นตอนที่ 2 ให้เราเขาไปเปลี่ยนใน wordpress ได้เลย โดยเขา ไปที่การออกแบบกราฟฟิก-ปรับแต่งรูปแบบส่วนหัว ส่วนหัวดังภาพด้านล่าง
นี้ คือส่วนหัว ของ wordpress design ที่เสร็จสมบูรณ์แล้ว ขั้นตอนต่อมาเมื่อเราได้ พื้นหลัง และส่วนห้วแล้วเรา จะมาทำการ ติดตั้ง สไลด์กันต่อครับ
ขั้นตอนที่ 1 ให้เราไป Downlond Progame ที่ใช้ทำสไล์มาครับ ในที่นี้ก็มีโปรแกมอญุ่หลายตัวครับ ตามแต่เราเราจะเลืกใช้
เช่น V-slide และ SlideDeck,smood-slide ในที่นี้เราเลืกใช้โปรแกม SlideDeckที่เป็นสไล์ในตัว Blog ที่เขียนบทความพร้อม มี code ที่สะดวกในการติดตั้ง
ขั้นตอนที่ 1 ให้เราทำการ Downlond ProgameSlideDeck มาได้เลยครับ เมื่อ Downlond Progame ไม่ต้องแตกไฟล์ออกครับ ให้เราทำการติดตั้ง บน wordpress ได้เลย โดยเขาไปที
โดย : นายอานนท์ ทองรอด
่ 
โดยเขาไปที่การติดตังโปรแกมเสริมและเลือกที่คำว่า เพิ่ม ใหม่เพื่อส่งไฟล์ขั้นหลังจากนั้นให้ทำการ กดคำว่าติดตั้งทันที
หลังจากนั้นให้กดคำว่า เปิกการใช้งานโปรแกมเสริม ตัวโปรแกมที่เราติดตั้งก็จะอยู่บริเวณด้านข้าง
ตัวโปรแกมที่ติดตั้งด้านข้างของแทบเครื่องมือพร้อมที่จะใช้งานการใช้งานโปรแกม
ประโยชน์ของสไลด์ที่เรากำลังจะทำนะครับ ลองคิดกันง่ายๆว่ามีอะไรกันบ้าง
ข้อแรก มันทำให้เว็บหรือบล็อกบอกเรามันดูน่าสนใจยิ่งขึ้นครับ
ข้อสอง มันทำให้ผู้อ่านได้ทราบว่าเรากำลังแสดงหรือกำลังประชาสัมพันธ์อะไรอยู่
ข้อสาม ทำให้สามารถแทรกโฆษณาหรือทำให้มีรายได้เกิดขึ้นก็เป็นได้
เอามาแค่ 3 ข้อก่อนครับ ใครมีข้อดีที่ดีกว่านี้ หรือว่ามีข้อเสียแบบไหนก็เอามาแบ่งปันกันได้ครับ
มาถึงวิธีใช้กันบ้าง ก่อนอื่นต้องไปโหลดเจ้าปลั๊กอินที่ชื่อ SlideDeck มาก่อนครับ
สามารถดาวน์โหลดได้ที่นี่ Download SlideDeck
Plugin WordPress โหลดกันเสร็จแล้วให้ใช้งานทันทีครับ
จากนั้นก็ไปที่จากนั้นก็จะเจอการปรับแต่งของปลั๊กอินตัวนี้ครับ
การใช้งาน SlideDeck มี 2 แบบ คือ
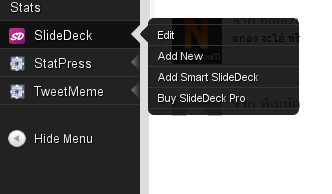
แบบที่ 1 เราจะสามารถตกแต่งและทำสไลด์เอง ในส่วนนี้ให้เลือกที่เมนู SlideDeck > Add
หลังจากนั้นให้กดคำว่า เปิกการใช้งานโปรแกมเสริม ตัวโปรแกมที่เราติดตั้งก็จะอยู่บริเวณด้านข้าง
ตัวโปรแกมที่ติดตั้งด้านข้างของแทบเครื่องมือพร้อมที่จะใช้งานการใช้งานโปรแกม
ประโยชน์ของสไลด์ที่เรากำลังจะทำนะครับ ลองคิดกันง่ายๆว่ามีอะไรกันบ้าง
ข้อแรก มันทำให้เว็บหรือบล็อกบอกเรามันดูน่าสนใจยิ่งขึ้นครับ
ข้อสอง มันทำให้ผู้อ่านได้ทราบว่าเรากำลังแสดงหรือกำลังประชาสัมพันธ์อะไรอยู่
ข้อสาม ทำให้สามารถแทรกโฆษณาหรือทำให้มีรายได้เกิดขึ้นก็เป็นได้
เอามาแค่ 3 ข้อก่อนครับ ใครมีข้อดีที่ดีกว่านี้ หรือว่ามีข้อเสียแบบไหนก็เอามาแบ่งปันกันได้ครับ
มาถึงวิธีใช้กันบ้าง ก่อนอื่นต้องไปโหลดเจ้าปลั๊กอินที่ชื่อ SlideDeck มาก่อนครับ
สามารถดาวน์โหลดได้ที่นี่ Download SlideDeck
Plugin WordPress โหลดกันเสร็จแล้วให้ใช้งานทันทีครับ
จากนั้นก็ไปที่จากนั้นก็จะเจอการปรับแต่งของปลั๊กอินตัวนี้ครับ
การใช้งาน SlideDeck มี 2 แบบ คือ
แบบที่ 1 เราจะสามารถตกแต่งและทำสไลด์เอง ในส่วนนี้ให้เลือกที่เมนู SlideDeck > Add
New

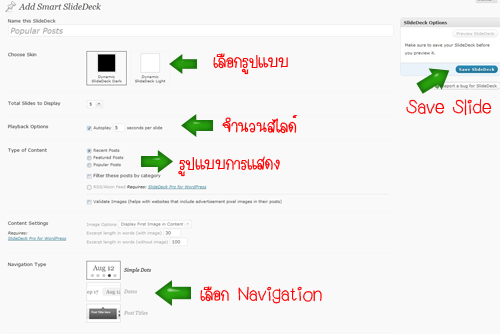
แบบที่ 2 ปลั๊กอินจะสุ่มเรื่อง หรือ เรียงลำดับมาแสดงเอง ในส่วนนี้เลือกไปที่เมนู Slide Deck > Add Smart Slide Deck
การนำไป SlideDeck ไปใช้งาน
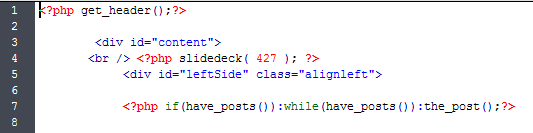
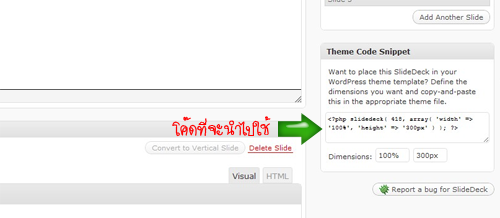
หากเราต้องการให้ปลั๊กอินตัวนี้ไปโชว์ที่ส่วนไหนของบล็อก มีวิธีง่ายๆครับ โดยการนำโค๊ดที่ได้รับไปใส่ในส่วนที่ต้องการ แบบนี้
โดยโค๊ดจะสามารถดูได้จาก Theme Code Snippet ที่อยู่ทางขวามือหลังจากที่เรากด Save แล้ว แบบนี้
การนำไป SlideDeck ไปใช้งาน
หากเราต้องการให้ปลั๊กอินตัวนี้ไปโชว์ที่ส่วนไหนของบล็อก มีวิธีง่ายๆครับ โดยการนำโค๊ดที่ได้รับไปใส่ในส่วนที่ต้องการ แบบนี้
โดยโค๊ดจะสามารถดูได้จาก Theme Code Snippet ที่อยู่ทางขวามือหลังจากที่เรากด Save แล้ว แบบนี้
(ตัวอย่างโค๊ด แบบที่ 1)
หน้าต่างโปรแกมที่เราติดตั้ง Downlond ProgameSlideDeck และเป็นหน้าต่างที่เสร็จสมบูรณ์ และเราสามารถสร้างหน้าต่างเพิ่มได้อีกตามที่เราต้องการ เช่น หน้าหลัก Abou me และอีกหลายอย่าง
ไม่มีความคิดเห็น:
แสดงความคิดเห็น